Webdesign für Bibliotheken und Hochschulen
Sie suchen einen zuverlässigen und erfahrenen Dienstleister im Bereich Webdesign für Bibliotheken und Hochschulen? Seit 2003 entwickelt KMD® maßgeschneiderte Medien und individuelle webbasierte Software. Dazu gehören Nonprofit-Websites und Recherche-Portale für Bildungseinrichtungen und Bibliotheken in ganz Deutschland.
Wir arbeiten in enger Kooperation mit der Firma effective webwork GmbH aus Hamburg. Gemeinsam haben wir durch die Bündelung unserer Kompetenzen viele erfolgreiche Projekte für Bildungseinrichtungen umgesetzt. Die Synergie aus Strategie, UI/UX-Konzeption, technischem Know-how, Software-Entwicklung und einem tiefen Verständnis für die Anforderungen von Bibliotheken und Hochschulen macht uns zu einem unschlagbaren Team.
Nonprofit-Websites, Webdesign und Software-Lösungen für Bildungseinrichtungen und Bibliotheken

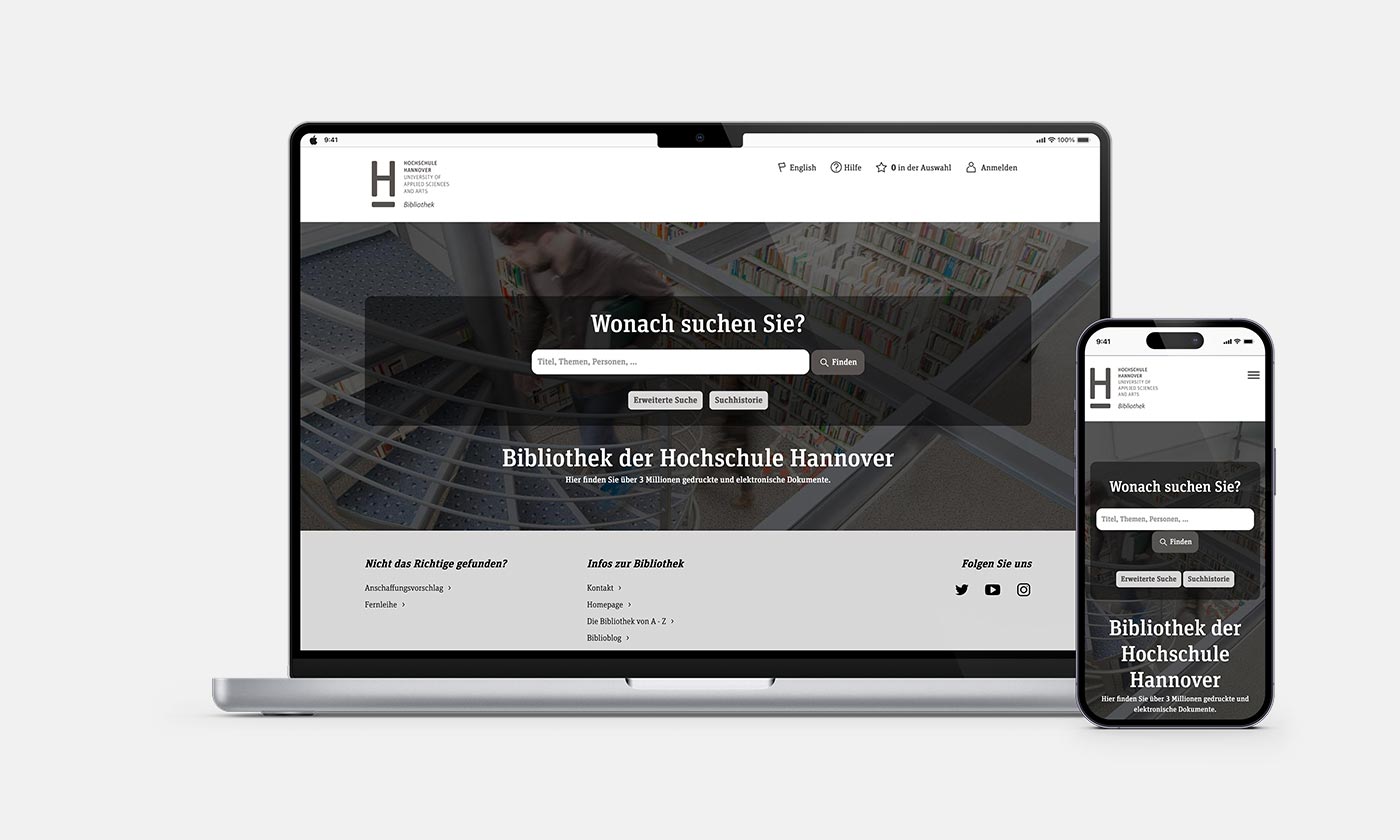
Hochschule Hannover, Recherche-Portal mit VuFind

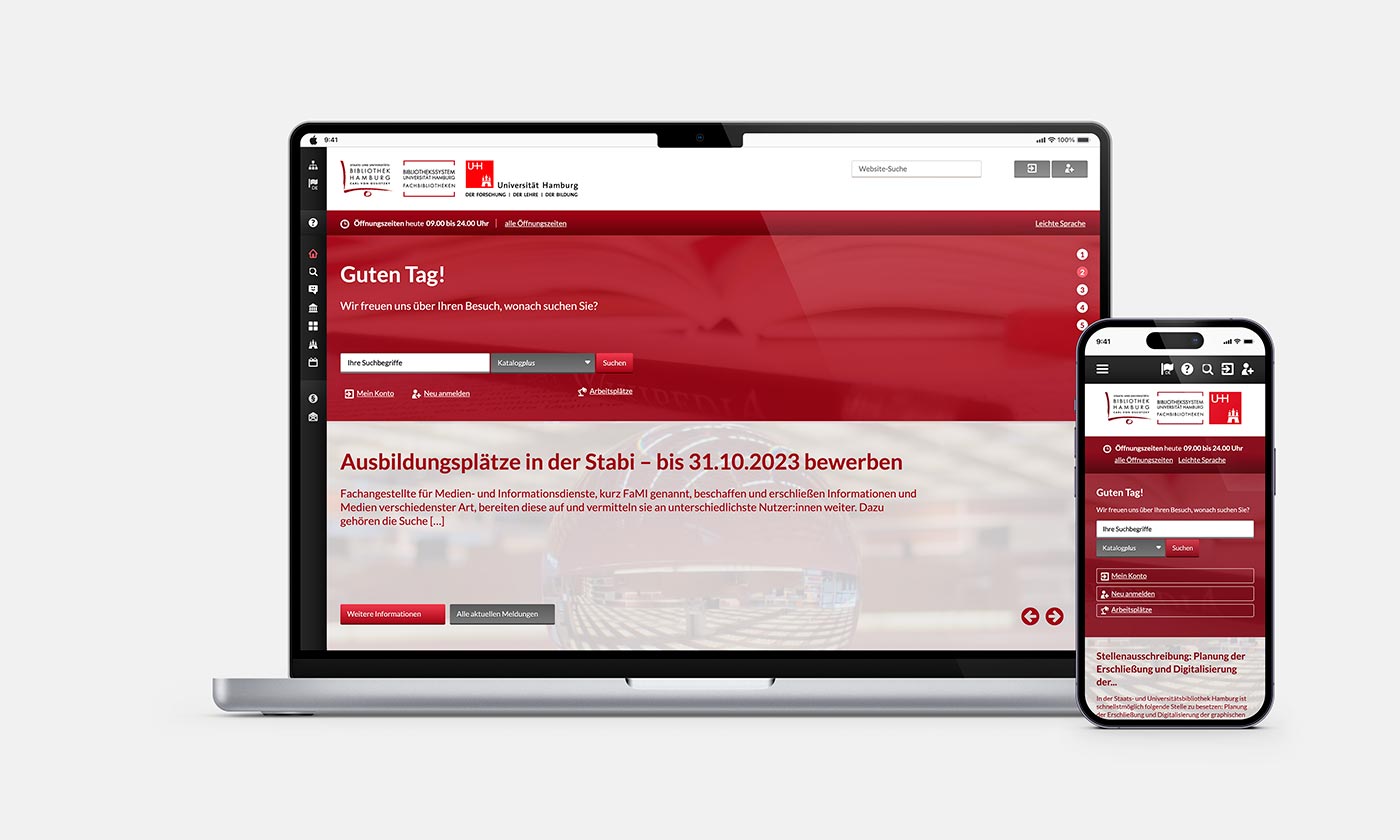
Staats- und Universitätsbibliothek Hamburg, Website mit TYPO3

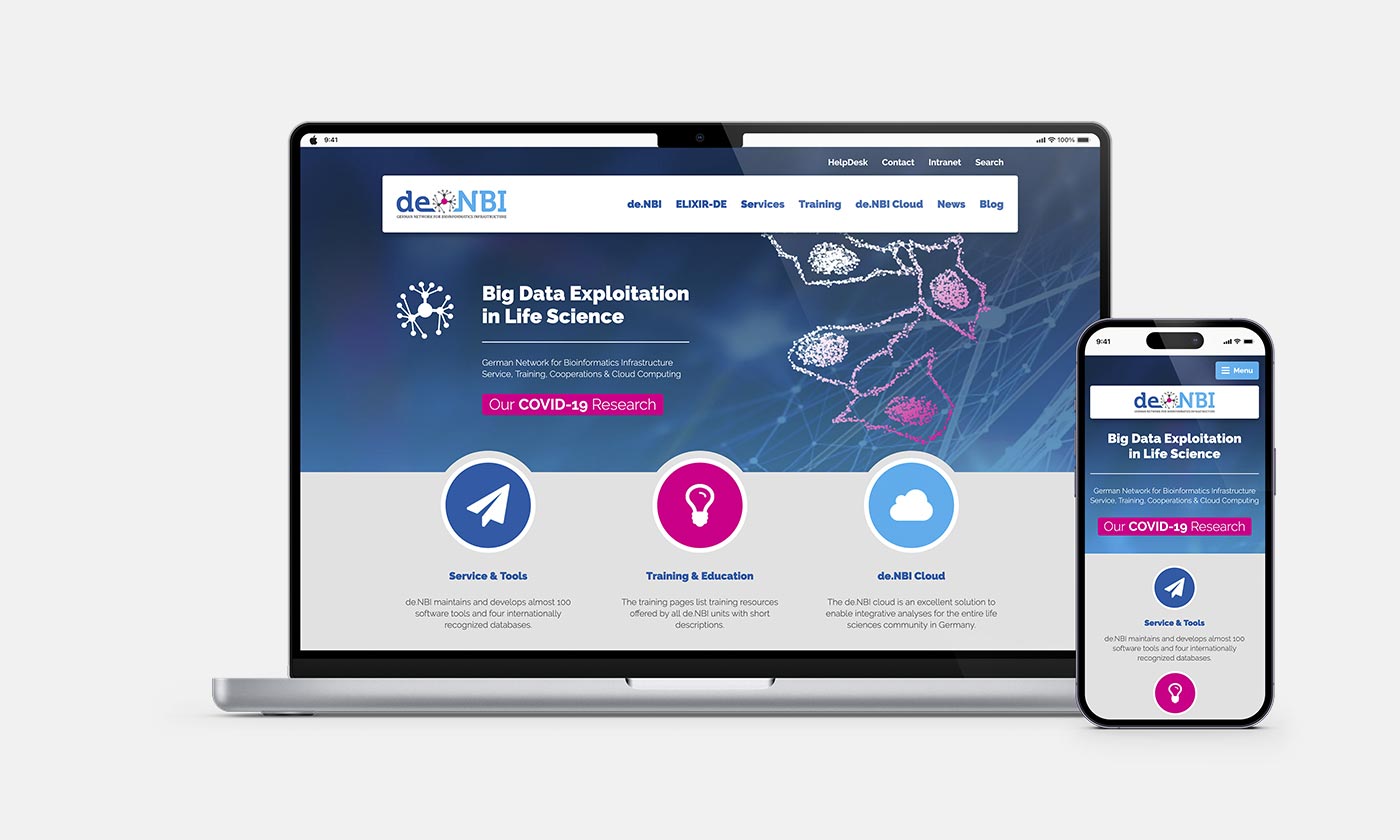
deNBI Universität Bielefeld, Website mit Joomla!

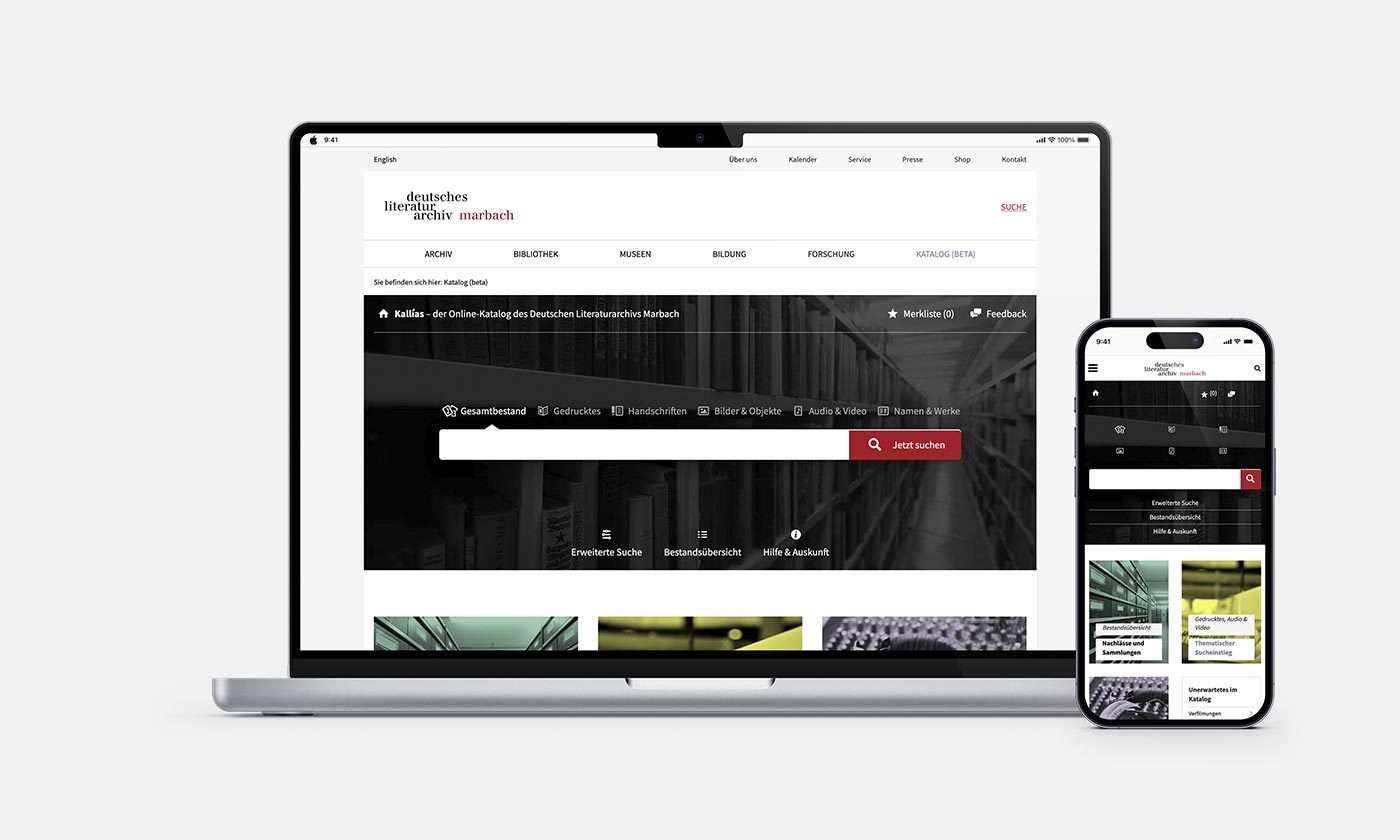
Deutsches Literaturarchiv Marbach, Recherche-Portal mit TYPO3
Leistungen und Services für Hochschulen und Bibliotheken
Unsere Leistungen umfassen nicht nur Webdesign, sondern vielmehr die Entwicklung von maßgeschneiderten webbasierten Anwendungen insgesamt: Beratung und Konzeption, Frontend- und Backend-Entwicklung sowie Betreuung und Support.
Wir verstehen Nutzende. Mit konsequentem Fokus auf Anwendungsfreundlichkeit stellen wir immer den Menschen in den Mittelpunkt und fragen nach Wünschen und Bedürfnissen. Die Ergebnisse setzen wir um, indem wir Komplexität in Design und Technik reduzieren oder von Anfang an vermeiden. So erhöhen wir die Nutzungsbereitschaft und tragen entscheidend zum Erfolg einer Website oder Software bei. Denn was Spaß macht und einfach funktioniert, wird auch gerne genutzt.
Wichtige Faktoren für eine anwendungsfreundliche digitale Lösung sind: Ein aufgeräumtes Design mit guter Strukturierung, eine fachgerechte Software mit sinnvollen Funktionen und eine intuitive Verwaltungs-Oberfläche.
Konzeption & Digitalstrategie
Strategie-, Struktur- und Technologieberatung für unterschiedlichste Nonprofit-Websites oder Recherche-Portale und andere digitale Lösungen im Web.
UI/UX Frontend-Entwicklung
Performancestarke und anwendungsfreundliche UI-Oberflächen auf Grundlage von Gestaltgesetzen, Usability-Analysen und responsiven Technologien oder Frameworks.
Design-Systeme & Manuals
Entwicklung von Templates und Vorlagen, Pattern-Typen, Grafiken und Logos sowie Icon-Systemen und Icon-Schriften, Dokumentation über Styleguides und Design-Manuals.

vifanord FID Nordeuropa, mit WordPress und VuFind

Qcovery, Website mit WordPress

TUHH Open Research, Recherche-Portal mit DSpace

Wissen Bauen 2025 Hamburg, Nonprofit-Website
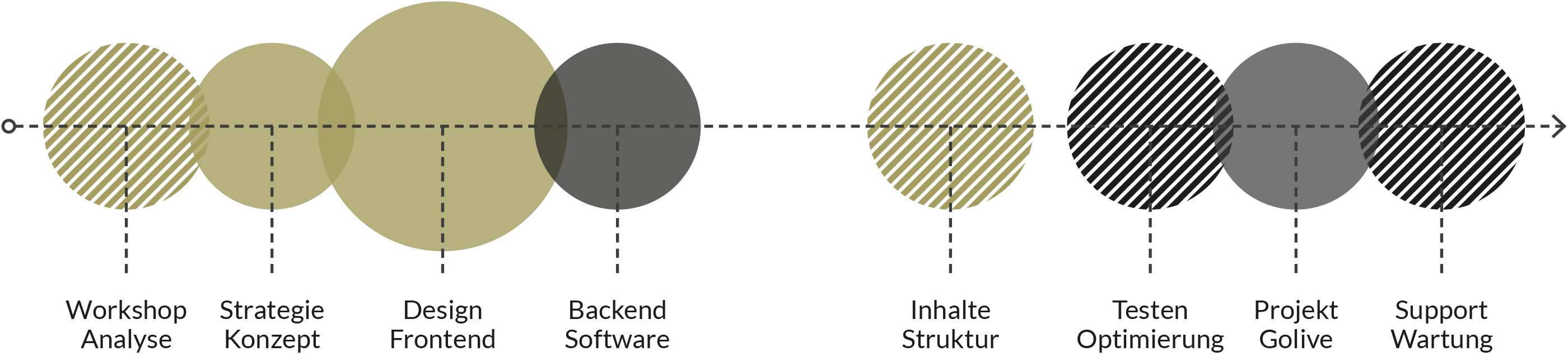
Ein typischer Projektverlauf
Einfache Aufgabenstellungen realisieren wir pragmatisch und schnell in klassischer Projektplanung und ohne hohen Verwaltungsaufwand. Bei komplexen Projekten, deren Anforderungen sich im Entwicklungsprozess erst zeigen oder ändern, nutzen wir agile Methoden. Hier sind Sie als Kunde von Anfang an in den Projektprozess integriert. Für jedes Projekt und jede Aufgabe stellen wir ein agiles Team zusammen. Denn nur die interdisziplinäre Arbeit schafft die Voraussetzung für innovative Ergebnisse. Bei Bedarf verstärken wir uns mit Spezialisten und Partnern aus unserem Netzwerk.
Entwicklung einer Website mit KMD® – vom ersten Workshop bis zum Support und der dauerhaften Betreuung nach Golive:

WordPress
Wir haben viel Erfahrung mit dem Content-Management-System WordPress. WordPress bietet als Open-Source-Plattform nahezu unbegrenzte Möglichkeiten. Mit über 40% Marktanteil aller Websites im Internet ist WordPress die erste Wahl für viele Hochschulen, Bibliotheken und Organisationen. Die Beliebtheit von WordPress beruht auf der Kombination aus Benutzerfreundlichkeit, Flexibilität und einer aktiven Community. Ob Erstellung einer einfachen Nonprofit-Website, einer komplexen "Multisite" mit mehreren Mandanten oder eines Blogs – wir können Projekte fast jeder Größenordnung mit WordPress umsetzen.
TYPO3
TYPO3 ist ein flexibles und leistungsfähiges Content-Management-System, mit dem wir besonders umfangreiche, ausbaufreundliche und sichere Websites entwickeln. Ob es um die Umsetzung eines speziellen Webportals für eine Hochschule geht, eine intuitive Benutzungsoberfläche für eine Bibliothek-Website mit Recherche-Möglichkeiten und Sucheinstiegen oder die Implementierung einer effizienten Verwaltungslösung für Veranstaltungsinformationen und Forschungsdaten einer Organisation mit vielen Nutzenden: Lassen Sie uns gemeinsam an Ihrem nächsten Projekt arbeiten und das volle Potenzial von TYPO3 ausschöpfen.
Vorlagen, Icons, Komponenten und Webdesign für Bibliotheken und Hochschulen
Benutzungsoberflächen von Websites und Software-Produkten sind oft komplexe Systeme, die in der Organisation und redaktionellen Pflege schnell unübersichtlich und inkonsistent werden können. Klare Design-Systeme und verständliche Templates können dem entgegenwirken. KMD® erarbeitet Icon-Systeme, Komponenten-Bibliotheken, Vorlagen und Manuals.
Eine Icon-Schriftart, auch bekannt als Symbol-Schriftart oder Piktogramm-Schriftart, ist eine Schriftart, die anstelle von Buchstaben und Zahlen eine Sammlung von Icons, Symbolen oder Piktogrammen enthält. Jedes Zeichen in einer Icon-Schriftart repräsentiert ein bestimmtes Symbol oder ein grafisches Element. Icon-Schriftarten lassen sich einfach in Websites einbinden.
Komponenten-Bibliotheken sind Sammlungen von vorgefertigten Mustern, Bauteilen und Stilen, die in der Webentwicklung verwendet werden. Sie bieten Entwicklern eine Vielzahl von wiederkehrenden Elementen, die in Projekten einfach nachgenutzt werden können. Wir definieren zum Beispiel Farben, Abstände und Interface-Bauteile, wie Menüs und Formulare.
Neben Musterseiten ist es oft hilfreich Regeln zu dokumentieren, mit denen in der Praxis in kurzer Zeit professionelle und gleichbleibende Ergebnisse erreicht werden. Hierzu erstellen wir Design-Manuals. Ein Design-Manual, auch bekannt als Branding-Guide, Style-Guide oder Design-Leitfaden, ist ein Dokument, das die Standards, Richtlinien und Vorgaben für das visuelle Erscheinungsbild einer Software oder einer Website festlegt. Es dient als Referenz und Anleitung für die einheitliche Darstellung. Der Umfang variiert je nach Projekt und kann in Form einer PDF-Publikation oder als Website umgesetzt werden.
Mit Hilfe von Workshops sensibilisieren wir für das Thema „Design-Manual“ und schulen Menschen mit Aufgaben in den Bereichen Redaktion, Design und Entwicklung in der Arbeit mit Design-Guidelines oder einem Frontend-Styleguide auf Basis von HTML, CSS und JavaScript.


belugino 2.0 Icon-Schriftart – kostenfrei
Die Symbol-Schriftart belugino wurde von KMD® entwickelt. Die Schrift umfasst rund 260 Icons, aus dem Kontext Bibliotheken, Hochschulen und Recherche-Portale. Sie ist erhältlich unter der Lizenz CC BY-SA 4.0 und damit kostenfrei nutzbar, mit der Bitte um Namensnennung.
Um eine Icon-Schriftart zu verwenden, müssen Sie die Schriftartdatei in Ihr Projekt einbinden und das gewünschte Icon durch Eingabe des jeweiligen Zeichencodes in Ihren Text einfügen. Da Icon-Schriftarten wie die belugino vektorbasiert sind, können die Icons ohne Qualitäts- oder Schärfeverlust vergrößert oder verkleinert werden. Sie können auch die Farbe und andere Stileigenschaften anpassen.


Eine Nonprofit-Website ist eine Website, die von einer gemeinnützigen Organisation oder einem gemeinnützigen Unternehmen erstellt und betrieben wird. Der Hauptzweck einer solchen Website besteht darin, Informationen über die Mission, Ziele und Aktivitäten der Organisation bereitzustellen und mit Unterstützern, Freiwilligen und der Öffentlichkeit zu kommunizieren oder Funktionen bereit zu stellen.
Wir verstehen Webdesign oder besser Website-Design als einen formalen Konzeptionsprozess von Websites. Es umfasst die strategischen Ziele, die Struktur und auch das Erscheinungsbild einer Website. Das Ziel einer Website-Konzeption ist es, eine benutzerfreundliche Website zu schaffen, die die Bedürfnisse der Zielgruppe erfüllt und eine insgesamt positive Benutzererfahrung bietet.
Es geht nicht darum eine oberflächlich schöne Grafik zu gestalten: Wir erarbeiten und entwickeln mit wissenschaftlichen Methoden Software-Oberflächen mit sinnvollen und stimmigen Funktionen. Dabei planen wir Klickpfade, Seitenstrukturen, Sales Funnel, Call-To-Actions und setzen uns mit konkreten KPIs auseinander.
"Design" verstehen wir darum nicht als einen künstlerischen oder kreativen Prozess, sondern als "beratend und strukturgebend".
Wir sind gut darin "Digitale Medien einfach zu machen". Sie wollen aus 5 historisch gewachsenen Websites eine machen oder Ihre Suchmaschinen-Performance verbessern – dann steigen wir doch in den Prozess ein und entwickelt dazu das passende "Website-Design" mit einem passenden Frontend und Backend.
Die Kosten für eine Website können je nach Umfang, Komplexität und individuellen Anforderungen stark variieren. Es gibt keine pauschale Antwort auf die Frage, wie viel eine Website kostet, da viele Situationen einzigartig sind. Dennoch können wir Ihnen einige Faktoren nennen, die die Kosten beeinflussen: Design und Entwicklung, Funktionalitäten, Content und Inhaltsmanagement, Wartung und Support.

Ein Recherche-Portal ist eine Online-Plattform oder Website, die als zentrale Anlaufstelle für die Durchführung von Recherchen (Suchen) dient. Es ist darauf ausgerichtet, den Nutzern den Zugang zu einer Vielzahl von Informationen, Ressourcen und Datenbanken zu erleichtern. Ein Recherche-Portal kann entweder öffentlich zugänglich sein oder für eine bestimmte Gruppe von Nutzern, beispielsweise Forschende, Journalisten oder Studenten, bestimmt sein.
Mit den folgenden Software-Lösungen arbeiten wir regelmäßig:
FuVind, DSpace und Kitodo
Die Dauer der Fertigstellung einer Website hängt von verschiedenen Faktoren ab, wie dem Umfang und der Komplexität des Projekts, den gewünschten Funktionen und dem Design, der Verfügbarkeit von Inhalten und der Zusammenarbeit von allen Projektbeteiligten. Für einfache Websites mit wenigen Seiten und grundlegenden Funktionen kann die Fertigstellung in wenigen Wochen erfolgen.
Bei umfangreicheren Projekten kann die Fertigstellung mehrere Monate und manchmal auch Jahre in Anspruch nehmen. In der Regel erstellen wir einen Projektzeitplan, mit Meilensteinen und Workshops für verschiedene Phasen eines Projekts – diese bilden wir agil oder klassisch mit einem Projektmanagement-Tool ab.
Ja, als professioneller Digitaldienstleister bieten wir auch Website-Pflege als Service an. Wir verstehen, dass die Pflege einer Website eine kontinuierliche Aufgabe ist. Um sicherzustellen, dass die Website optimal funktioniert, aktuell bleibt und den sich ändernden Anforderungen Ihres Unternehmens oder Ihrer Institution anpasst. Dies beinhaltet die Aktualisierung von Inhalten, das Webhosting, die Technische Wartung, die Sicherheitsüberwachung und die Performance-Optimierung.
Sie haben eine Projektidee? Sprechen wir darüber!
KMD® ist Ihr Partner, wenn es um Webdesign für Bibliotheken und Hochschulen geht
Sie suchen einen Partner für Ihr Projekt in Ihrer Bildungseinrichtung oder Bibliothek? Kontaktieren Sie uns noch heute, um Ihre Anforderungen zu besprechen und herauszufinden, wie wir Ihnen helfen können. Wir haben uns auf maßgeschneiderte Lösungen für Nonprofit-Websites und Recherche-Portale spezialisiert.

Webdesign und Software für Nonprofit-Websites und Recherche-Portale von KMD® aus Bad Salzuflen
Sie haben Fragen? Vereinbaren Sie ein persönliches und kostenloses Erstgespräch.
Kai Mertens freut sich auf den Austausch.